Swarzy Website Refresh
The Swarzy website has been revamped with updated information about the services provided, a showcase of projects for recent clients, and links to apps Swarzy has built.
Swarzy is built using Next.js, React, and Tailwind CSS.

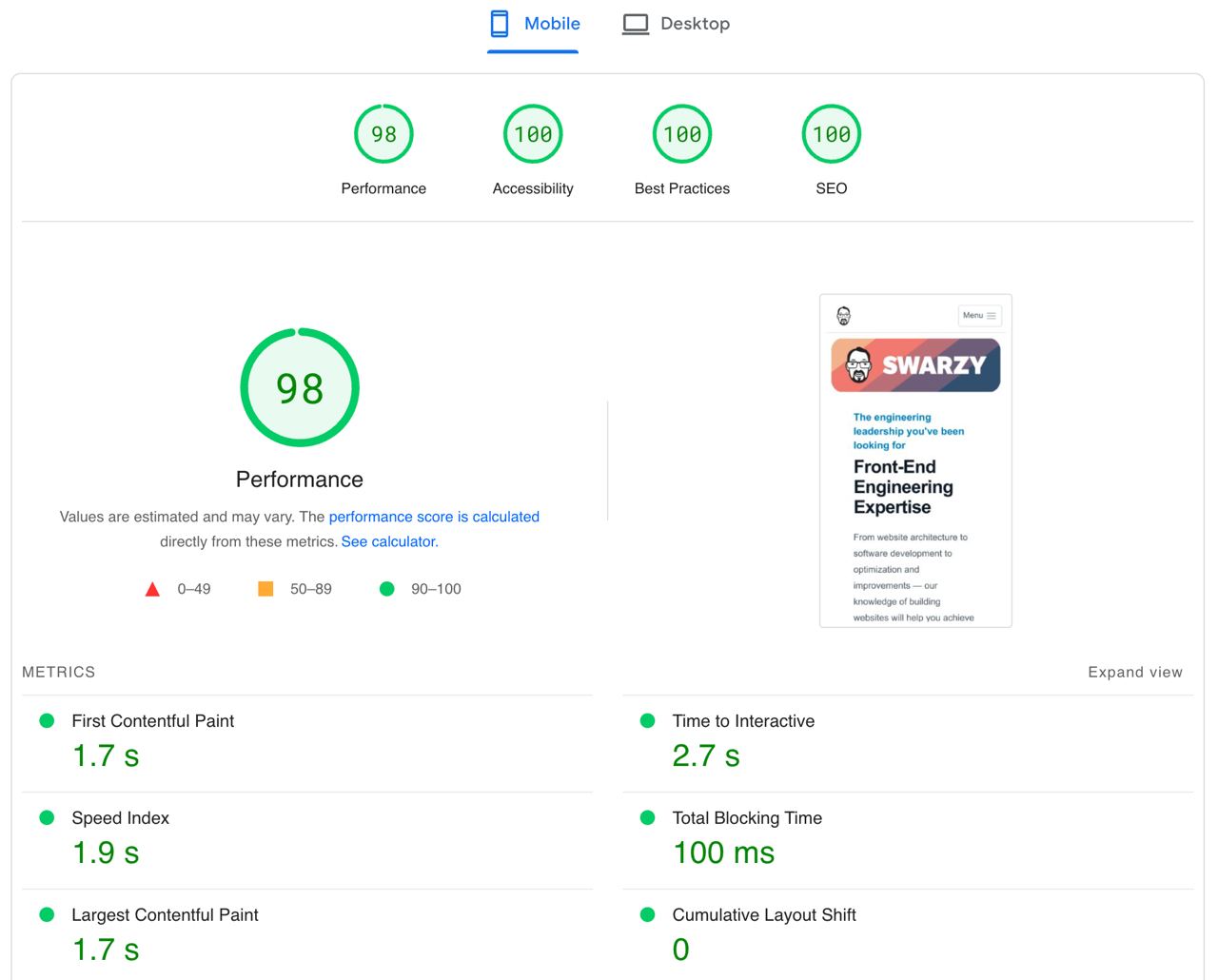
I spent time optimizing the site and it’s getting good results.
PageSpeed Insights: 98 for Performance and 100 each for accessibility, best practices, and SEO.
I’m starting to gather RUM (real user metrics) of Web Vitals using a trial version of RUMvision.
To get to this speed, I had to do a couple of important things:
1) ditch the third-party JavaScript for my email form and do a direct API integration.
2) Optimize image loading. “next/image” makes big promises, but if used carelessly it can damage your performance.

Swarzy Website Refresh Read More »


